Webdesign Trends – eine stetige Weiterentwicklung
Alles ist in stetiger Veränderung, der digitale Fortschritt genauso wie die Erwartungshaltung Ihrer Zielgruppe. Diese ändert sich schleichend, jüngere Konsumenten rücken nach und bringen ein anderes Medienverhalten und eine besondere Erwartungshaltung an Unternehmen und ihre Webseiten mit sich. All dies spiegelt sich in immer neuen Webdesign Trends wider, die wir in diesem Artikel für Sie zusammenfassen.
Eine sofortige Umsetzung aller Trends ist natürlich nicht sofort nötig. Wichtig ist für Sie als Betreiber einer Webseite zu erkennen: Ihr Webauftritt kommt schleichend in die Jahre. Wenn Sie sich für einen Relaunch entscheiden oder eine Webseite für ein neues Projekt entwickeln, bleiben Sie nicht bei alten Standards hängen. Die im Folgenden aufgeführten Webdesign Trends 2024 geben die entsprechenden Anreize, eine neue Technologie oder einen aktuellen Trend im Webdesign einzuführen.
Welche der Webdesign Trends für Ihre Seite und Ansprüche Sinn ergeben, klären wir als erfahrene Webagentur gerne mit Ihnen ab. Einige Trends lassen sich nahezu kostenfrei mit wenigen Klicks oder einer klug gewählten Designgrundlage umsetzen. In anderen Fällen werden Sie etwas Budget mitbringen müssen, um Ihren Webauftritt trendsicher zu modernisieren. Was hierbei funktioniert und in welchem finanziellen Rahmen sich dies abspielt, klären unsere Agenturprofis gerne mit Ihnen ab. Vereinbaren Sie einfach Ihren Termin zur kostenlosen Erstberatung!
Aktuelle Webdesign Trends – unsere Top 10
1. Dark Mode für Websites
Der „Dark Mode“ als dunkler Bildschirm ist vor allem durch mobile Apps bekannt, jedoch nicht auf diese beschränkt. Als Webdesign Trends setzt sich die dunkle Seitengestaltung zunehmend durch, die nicht nur für ein elegantes Aussehen der Webseite sorgt. Auch die Lesbarkeit von heller Schrift auf dunklem Hintergrund steigt, die Belastung der Augen beim Blick auf einen strahlend hellen Bildschirm wird reduziert. Wichtig in Zeiten, in denen wir alle viele Stunden des Tages vor einem Display oder Bildschirm verbringen.
Hier sehen Sie ein Beispiel mit einem Umschalter per Knopf
Der Dark Mode muss dabei nicht das gewohnte Erscheinungsbild einer Webseite oder das Corporate Design des Unternehmens beeinflussen. Stattdessen dürfte die optionale Auswahl des Dark Mode zu den sicheren Webdesign Trends 2024 werden. Geben auch Sie den Nutzern Ihrer Webseite die Möglichkeit, sich zwischen dem vertrauten, hellen Erscheinungsbild und dem lesefreundlichen Dark Mode zu unterscheiden. So lässt sich direkt und indirekt ein positiver Beitrag für die Customer Journey leisten.
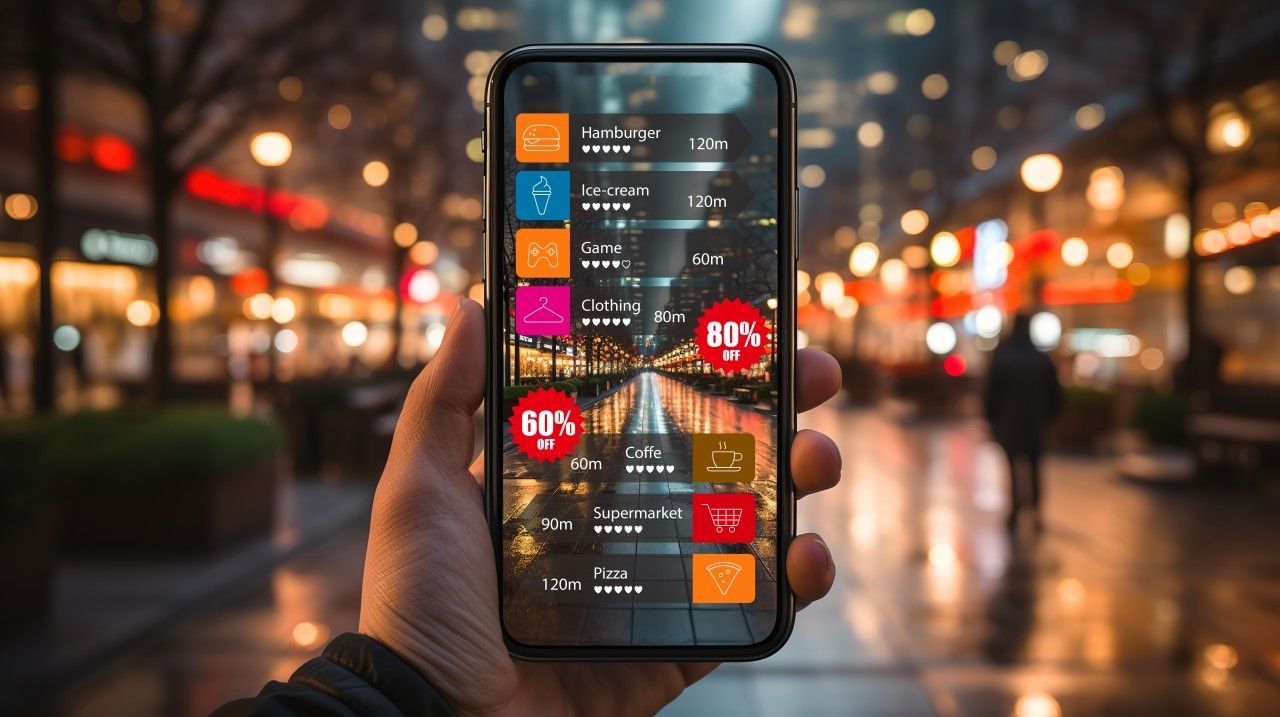
2. Immersives 3D-Design
Hier sehen Sie ein 3D-Design, welches sich ganz neu sehen lässt:
Sind schon jetzt 3D-Elemente auf Webseite zu finden, wird sich das Spektrum der Anwendungsfälle im kommenden Jahr erweitern. Während ein 3D-Bild bzw. eine 3D-Illustration eine auffällige Alternative zu herkömmlichen Bildelementen darstellt, helfen interaktive 3D-Modelle, Produkte aus allen Industriesparten besser und verständlicher darzustellen. Alles zusammen verbessert die Nutzererfahrung und sorgt für einen modernen Webauftritt. Auch das Parallax-Scrolling für eine neue Strukturierung und Wahrnehmung der Webseiteninhalte wird die Webdesign Trends 2024 prägen.
Welche Spielarten immersiver 3D-Elementen für den eigenen Webauftritt sinnvoll sind, ist individuell abzuklären. Um die Customer Journey nicht negativ zu beeinflussen, sollten die gewählten Elemente einen klar erkennbaren Mehrwert haben. Für einen Industriebetrieb ist die Darstellung eines Bauteils in 3D sinnvoll, für einen Online-Shop kann dies zur unnötigen Spielerei werden. Hier beraten wir Sie gerne, damit Ihre Wahl zur Erwartungshaltung des Nutzers passt.
Dreidimensional wird es auch durch den Neumorphismus Trend als Abgrenzung zum vertrauten Flat Design. Vom einzelnen Button in der Menüführung bis zum Card Design wird vielen Elementen von Webdesignern eine dreidimensionale Note wie bei einem Relief verliehen. Dies löst teilweise den Neo Brutalismus als einen der wichtigsten Trends 2023 ab, der als Trend im Webdesign für einen eher robusten Minimalismus stand.
3. Personalisierung und KI

Die Präsentation individueller Inhalte oder Empfehlungen in Online-Shops lassen sich anhand vorhandener Daten des einzelnen Nutzers mit innovativen KI-Modellen im Webdesign umsetzen. Es ist zu erwarten, dass das Design einer Webseite selbst mittels KI an die persönlichen Nutzervorlieben angepasst werden kann. Orientiert an den Verhaltensweisen des Anwenders werden einzelne Seitenbereiche ein- und ausgeblendet, bestimmte Inhalte besonders hervorgehoben und mehr. Eine spannende Reise, die nicht nur im Webdesign Trends in zahllosen Spielarten hervorbringen wird.
4. Mikro-Interaktionen
Sie wollen die Mikro-Interaktionen direkt erleben? Ein erstes Beispiel haben wir Ihnen hier angehangen.
Zu den wichtigsten Beispielen zählen Animationen, Felder und andere Optionen zur Interaktion gemeint, die nicht permanent die Aufmerksamkeit auf sich ziehen und hierdurch negativ wahrgenommen werden. Stattdessen werden sie als subtile Reaktionen auf die Aktionen des Nutzers eingesetzt. Dies erfüllt zwei Zwecke
- Ihre Webseite erhält eine spielerische Note, wobei sie aktiv zu einer Interaktion mit dem einzelnen Nutzer inspiriert.
- Sie steigern die Nutzerfreundlichkeit und das Interesse an Ihrer Webseite und halten den Seitennutzer motiviert, da dieser durch kleine Reaktionen der Seite für sein Verhalten und seine Entscheidungen belohnt wird.
5. Neue Farbpaletten und Farbverläufe

Selbst wenn Sie durch ein Corporate Design an eine feste Farbpalette gebunden sind, muss dieser Webdesign Trend nicht an Ihnen vorbeigehen. Durch eine clevere und kreative Kombination Ihrer vertrauten Farben können Sie Verläufe erschaffen, die ins Auge fallen und die Aufmerksamkeit zusätzlich wecken. Ähnliches gilt für das Hinzufügen einer neuen, neutralen Farbe. Diese stellt keinen Widerspruch zu Ihrem Corporate Design dar, gibt Ihnen beim Einsatz von Farbpaletten und -verläufen jedoch völlig neue Möglichkeiten.
Beachten Sie, dass alle Merkmale Ihres Designs in die Jahre kommen können. Ein bislang gewählter Farbverlauf auf Ihrer Webseite kann als altbacken und nicht als „Retro-Trend“ wahrgenommen werden, wenn dieser zu lange im Netz steht. Das neue Jahr können Betreiber von Webseiten nutzen, um über eine Anpassung dieses Aspekts ihres Designs nachzudenken. Dies muss keine komplette Veränderung der Farbpalette bedeuten. Eine Überprüfung und Anpassung an die Vorlieben der digitalen Nutzer kann dennoch ratsam sein – genauso wie eine Fortführung in Ihren genutzten Social Media.
6. Mobile-First-Design

Zu den aktuellen Webdesign Trends dürfte eine weitere, langsame Verschiebung in Richtung der ersten Option gehören. Das Konzept „Mobile First“ ist bei neuen Webprojekten der Standard. Content-Management-Systeme wie WordPress sind von vornherein auf eine optimale Darstellung der Seiteninhalte inklusive Format und Scroll-Effekte unabhängig von Format und Größe des Bildschirms ausgelegt. Die Nutzung von Themes bildet zudem die Grundlage Ihres modernen und ansprechenden Webdesigns. Dieses lässt sich natürlich nach Ihren Vorlieben oder den Rahmenwerten Ihres Corporate Designs anpassen.
Für Betreiber bestehender Webseiten sollte im Vordergrund stehen, bei einem Relaunch stärker an die Nutzer von Smartphones und Tablets zu denken. Der Ansatz „Mobile First“ wird sich stärken, zumal tragbare Geräte stetig leistungsfähiger und vielseitiger werden. Eine Ausnahme könnte der B2B-Sektor darstellen, in dem weiterhin viele Kunden oder Business-Partner auf die Bildschirme klassischer PCs und Laptops schauen. Eine bewusste Gestaltung für mobile Geräte, mit zurückhaltender Ästhetik oder einem gezielten Minimalismus, bleibt auch hier unerlässlich.
7. Voice User Interface

Eine vereinfachte Steuerung für eine optimale User Experience haben Webdesign Trends immer geprägt. Durch VUI lässt sich der gesamte Prozess auf ein neues Niveau heben. Mit der Implementierung einer leistungsfähigen Software-Lösung kann die Webseite direkt auf die Befehle des Nutzers eingehen. Was durch sprachgesteuerte Assistenten wie Siri oder Alexa seit Jahren in Apps bekannt ist, könnte so schon in einigen Jahren zum Standard für mobil optimierte Webseiten werden.
Die Integration des VUI sollte zum Charakter der Website und des Layouts passen und den Anwender nicht überfordern. So lohnt die Nutzung in Online-Shops, um den Kunden durch eine einfache Sprachansage zu den richtigen Produkten zu führen. Auch zur Einleitung einer Kontaktaufnahme bietet sich ein Sprachbefehl an. Für komplexere Inhalte und Informationen wird sich das klassische Steuern durch Ihre Web-Menüs vorerst noch anbieten.
8. Barrierefreies Design

Mit einem barrierefreien Design räumen Sie als Betreiber einer Webseite auch dieser Zielgruppe ihren Platz ein und machen diese zugänglich. Hier gibt es vielfältige Ansatzpunkte, die sich als Webdesign Trend und diesem in den nachfolgenden Jahren festigen dürften. Hierzu gehören eine klare Menüführung, eine ausreichend große bzw. verstellbare Schriftgröße oder die angesprochene Integration eines VUI.
Ziel sollte sein, dass die eigene Webseite für jedermann zugänglich ist, unabhängig von persönlichen Fähigkeiten oder Einschränkungen. Teils lässt sich dies mit Plug-ins und Tools realisieren, die sich mit wenigen Klicks die Funktionalität des Standard Layouts erweitern. Genauso ist die Umsetzung einer eigenen Webseite speziell für Personen mit Einschränkungen denkbar, für die Sie mit einem einfachen und klaren Webdesign einen Schritt in Richtung maximaler Funktionalität bei minimalen Veränderungen Ihrer bisherigen Website gehen.
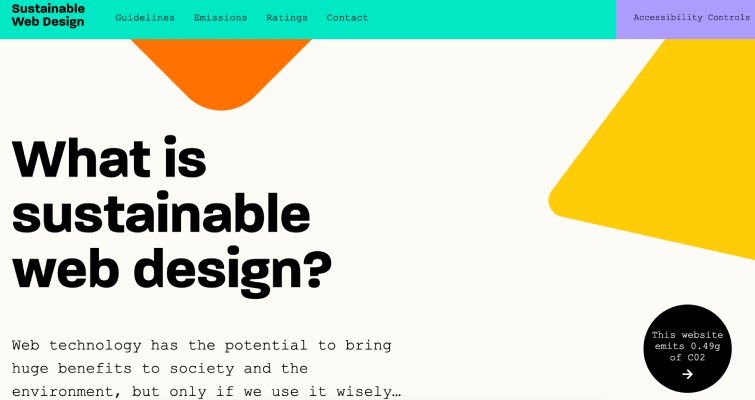
9. Nachhaltiges Webdesign
Auch dieses Thema wird weiterhin für Aufmerksamkeit sorgen. Daher haben wir Ihnen hier ein Beispiel mitgebracht, welches genau dies verdeutlicht
Nicht nur die Inklusion von Menschen mit körperlichen oder geistigen Einschränkungen ist eine gesellschaftliche Aufgabe. Das Thema Nachhaltigkeit beschäftigt uns umso mehr und lässt sich im Webdesign und Webhosting in vielen Aspekten aufgreifen. Hier einige Anregungen, die jeder Seitenbetreiber als Trends 2024 in den eigenen Webauftritt integrieren sollte
- Reduktion von Datenmengen, um Stromverbrauch und Serverbedarf zu senken
- Hosting-Lösungen, die vom Betreiber nachweislich energieeffizient angeboten werden
- Einbindung von Gestaltungselementen mit ökologischem Charakter
- Ökologisches und soziales Engagement über die Grenzen des Internets hinaus
10. Interaktive Storytelling-Elemente
Geschichte erlebbar machen: Genau dies wird im folgenden Beispiel sehr stark deutlich gemacht.
Erneut bietet die Kombination mit KI einen starken Ansatz, Inhalte des Storytellings zu personalisieren und zu Konzepten zu gelangen, die den einzelnen Besucher wirklich fesseln. Hierbei ist entscheidend, die „persönliche Geschichte“ nicht mit Textphrasen zu füllen, sondern sich in die Situation des einzelnen Nutzers wirklich hineinzudenken und zu fühlen.
Wer dies ansprechend und spannend schafft, steigert nicht nur die Verweildauer des Nutzers auf seiner Seite. Vielmehr entsteht ein starkes Gefühl von Verbundenheit, wobei immer neue Storys den Nerv des einzelnen Besuchers treffen sollten.
Ihre Webseite wurde gehackt?
Melden Sie sich jetzt unverbindlich, damit wir uns Ihre Webseite detailliert anschauen.

Aktuelle Webdesign Trends – Spekulation oder Gewissheit?
Ob in der Modewelt oder in den angesagten Highlights bei Twitter – viele Neuerungen kommen und gehen sehr schnell. Viele Menschen schrecken vor diesem Begriff zurück, da sie an etwas Flüchtiges denken. Dies soll für aktuelle Webdesign Trends nicht gelten. Viele der beschriebenen Trends haben ihre Wurzeln bereits in diesem Jahr oder sind über die letzten Jahre langsam aber sicher gereift.
Als Online-Agentur sind wir davon überzeugt, dass alle genannten Webdesign Trends nicht nach wenigen Monaten von der Bildfläche verschwinden. Aus unserer täglichen Arbeit kennen wir die stetige Nachfrage nach ein oder mehreren der genannten Elemente, die sich als Trends im Webdesign fortsetzen werden. Wohin die Reise konkret geht – beispielsweise mit den vielfältigen Möglichkeiten der KI oder im Bereich Sprachsteuerung – ist natürlich auch für uns eine echte Überraschung.
Mit einer Profi-Agentur Webdesign Trends richtig umsetzen
Wie bei vielen Trends fehlt Laien im Bereich Webdesign das Wissen oder die Sicherheit, wie sich diese sinnvoll in den eigenen Webauftritt integrieren lassen. Hier sind Sie mit uns als erfahrener und professioneller Online-Agentur an der richtigen Adresse. Gerne zeigen wir auf, welcher genannte Webdesign Trend Ihren Webauftritt verbessern können.
Sie haben Fragen zum Thema Web-Design? Schreiben Sie uns eine E-Mail oder rufen Sie uns an. Gerne vereinbaren wir einen unverbindlichen Beratungstermin oder geben Ihnen durch unsere kostenlose Potenzialanalyse wertvolle Tipps und Einblicke, wie unsere Designer Ihre Website für die kommenden Jahre fit machen können.










 Zum vorherigen Artikel
Zum vorherigen Artikel