16 großartige Beispiele für WordPress-Webseiten
WordPress ist nicht länger nur ein Blogging-Tool, wie diese 18 brillanten Beispiele von WordPress-Webseiten zeigen. Viele davon sind auf Englisch, den Inhalt und warum wir diese Seiten so lieben werden wir natürlich auf Deutsch widergeben! ????

WordPress ist nicht länger nur ein Blogging-Tool, wie diese 18 brillanten Beispiele von WordPress-Webseiten zeigen. Viele davon sind auf Englisch, den Inhalt und warum wir diese Seiten so lieben werden wir natürlich auf Deutsch widergeben! ????

WordPress wurde früher nur als Blogging-Tool angesehen und hat sich schnell zu einem vollwertigen Content-Management-System (CMS) für professionelle Webdesigner und Agenturen entwickelt, die auf Millionen von Webseiten weltweit eingesetzt werden.
Doch viele halten es immer noch für ein Werkzeug für Amateure und Hobbyisten. Um die Sache klarzustellen, haben wir einige der besten WordPress-Webseiten ausgewählt, um Ihnen zu zeigen, was dieses unglaubliche Content-Management-System leisten kann …
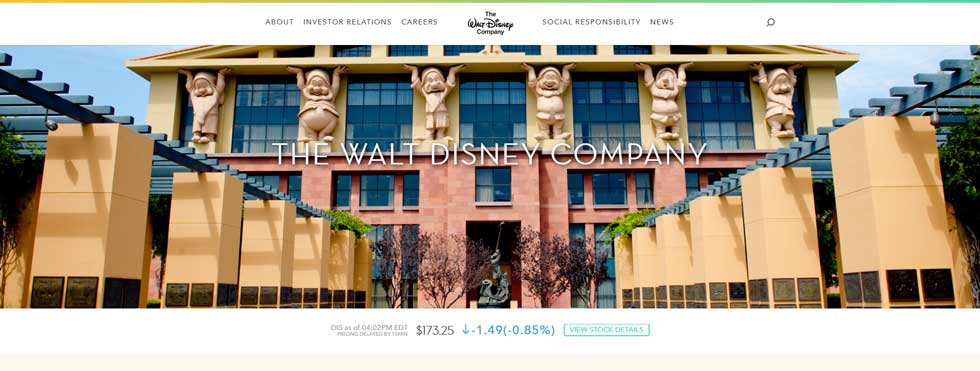
1. „The Walt Disney Company“
Wenn Disney WordPress verwenden kann, um eine makellose, professionelle Webseite zu erstellen, gibt es wirklich nichts, was Sie nicht mit dem Webseite-Erstellungstool erreichen können.
Wer hat noch nichts von Disney gehört? Wenn Sie sich nicht schon seit einem Jahrhundert unter einem Felsen verstecken, werden Sie bestimmt von Mickey Mouse und Co. gehört haben. Der globale Riese benutzt kein anderes Programm als WordPress, um eine elegante Seite zu schaffen, die nur eine Welt weg ist von der bunten, cartoonish Disney, die wir kennen und lieben.
Die Mission der Walt Disney Company ist es, einer der weltweit führenden Produzenten und Anbieter von Unterhaltung und Information zu sein. Über ihre professionelle und einfache Webseite können sie ihr Markenportfolio präsentieren, um ihre Inhalte, Dienstleistungen und Verbraucherprodukte zu differenzieren und zu präsentieren.
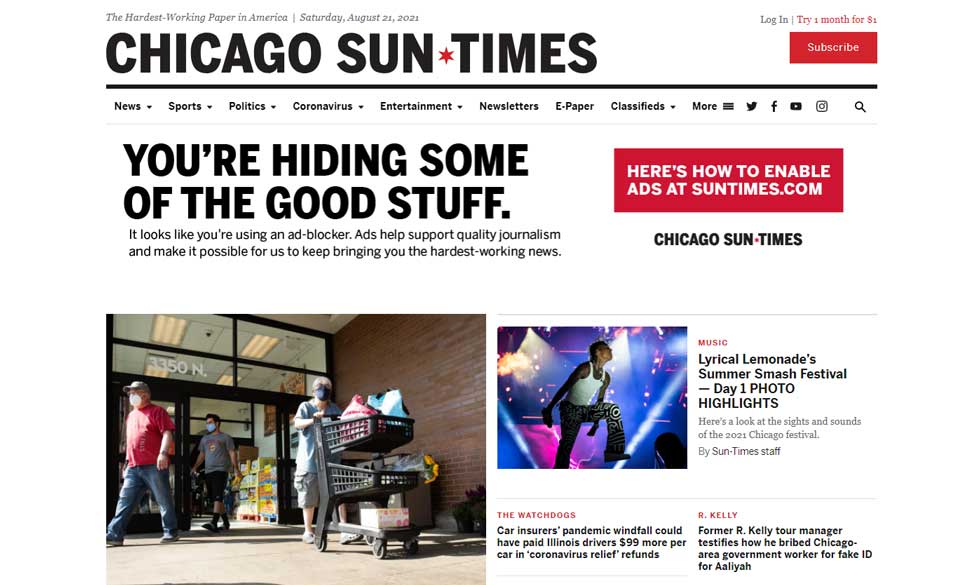
2. „Chicago Sun Times“
Manchmal übertrifft die Einfachheit alles, wenn es darum geht, Informationen schnell zu bekommen.
Für den achtmaligen Pulitzer-Preis-Gewinner und die älteste kontinuierlich veröffentlichte Tageszeitung in der Stadt Chicago braucht es einen soliden Webseite-Rahmen, um mit dem täglichen Zustrom von knallharten investigativen Funktionen, detaillierten politischen Berichten, Sportanalysen, Entertainment-Reviews und vielem mehr, was die Chicago Sun Times zu bieten hat.
Obwohl es sich um eine sehr einfache Vorlage handelt, bietet die Webseite alles, was Sie von einer Zeitung erwarten – sie ist einfach zu navigieren, klar, prägnant und nicht durch Animationen und Effekte verzettelt, sodass Sie schnell und nahtlos Ihre Neuigkeiten erhalten.
“Seiten-Werk zählt zu Deutschlands besten Online-Marketing-Agenturen des Jahres 2025”
German Web Award
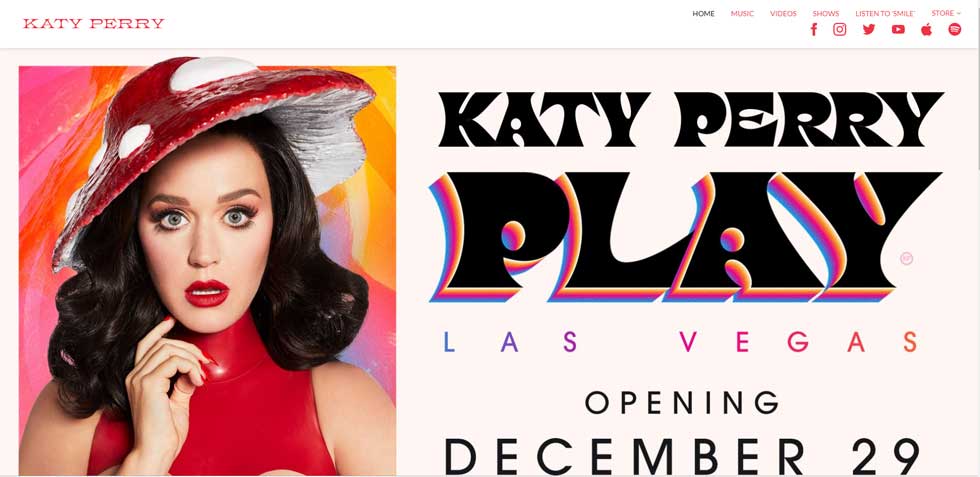
3. „Katy Perry“
Sogar große Prominente nutzen die Tools von WordPress!
Pop-Prinzessin Katy Perry benutzt nichts anderes als WordPress, um ihre offizielle Webseite zu erstellen. Die Seite konzentriert sich verständlicherweise auf visuelle Elemente und soziale Medien. Die Webseite verwendet hochspezifische Portfolioaufnahmen des Künstlers, um eine kühne Aussage zu machen. Scrollen Sie nach unten, um Tourdaten, Merchandising und mehr nahtlos anzuzeigen, oder verwenden Sie die Symbole, um mehr zu erfahren.
Es ist eine sauber geschnittene, aber kantige Seite, die es schafft, das unverwechselbare persönliche Kaugummi-Pop-Image des Künstlers mit einer benutzerfreundlichen, glänzenden Mag-Stil-Funktion zu verbinden. Vorbei sind die Zeiten der belebten Bandseiten vollgepackt mit zu viel Animation und Musik, die man nicht stoppen kann. Perrys Webseite beweist, dass Sie mit nur einem einfachen weißen Hintergrund und einfach zu navigierenden Links jede Menge Persönlichkeit in sich aufnehmen konnte, was den Fans die Möglichkeit gibt, einfach zu hören, sehen und lernen zu können und sich selbst zu bedienen.
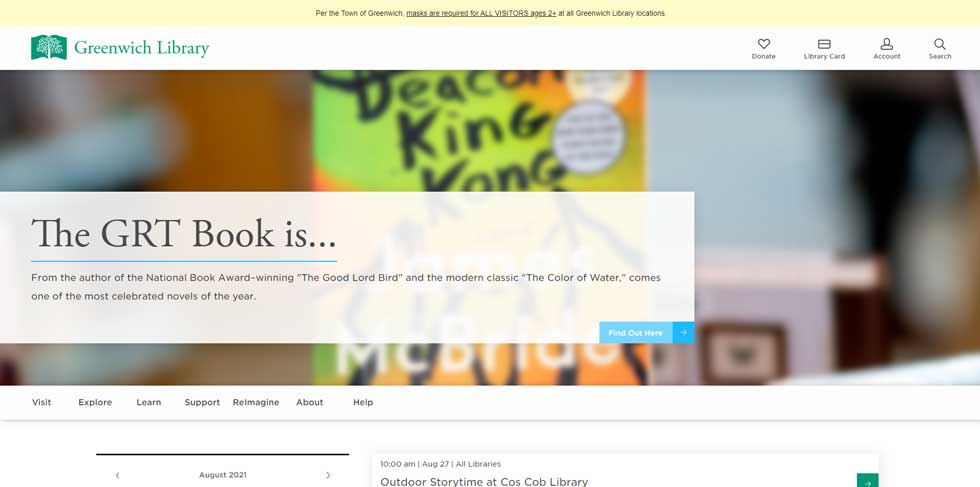
4. „Greenwich Library“
Greenwich Library trotzt dem Trend zu langweiligen öffentlichen Dienstleistungen.
Glücklicherweise verblasst dieser Trend und die Webseite von Greenwich Library ist die neueste, die ein modernes, neues Aussehen annimmt.
Bei der Erstellung der Webseite wurde das visuelle Design jedoch zweitrangig – als öffentlicher Dienst steht die Benutzerfreundlichkeit an erster Stelle und alles andere ist das Sahnehäubchen. Das Redesign ist das Ergebnis von zwei Jahren Forschung, Benutzertests und Design. In einer Stellungnahme erklärte Bibliotheksdirektorin Barbara Ormerod-Glynn, dass das Webseite-Update wichtig sei, weil es bedeutete, dass die Bibliothek ihre Dienste rund um die Uhr anbieten könne. Es befasste sich auch mit Fragen, die Menschen hatten, als sie versuchten, in einem Meer von Inhalten zu finden, was sie brauchten.
Einer meiner besten Teile ist die Illusion, Elemente zu zeichnen, während der Benutzer scrollt. Dies ist ein Trick, den viele Entwickler explizit mit SVG erstellen, aber die einfache Kombination von CSS-Transformationen und Layering-Elementen erzeugt hier einen ebenso interessanten Effekt wie eine komplexere SVG-Linienzeichnung. Die farbcodierten Navigationselemente fügen auch Persönlichkeit hinzu, ohne dass Farbe über jedes Element gespritzt werden muss.
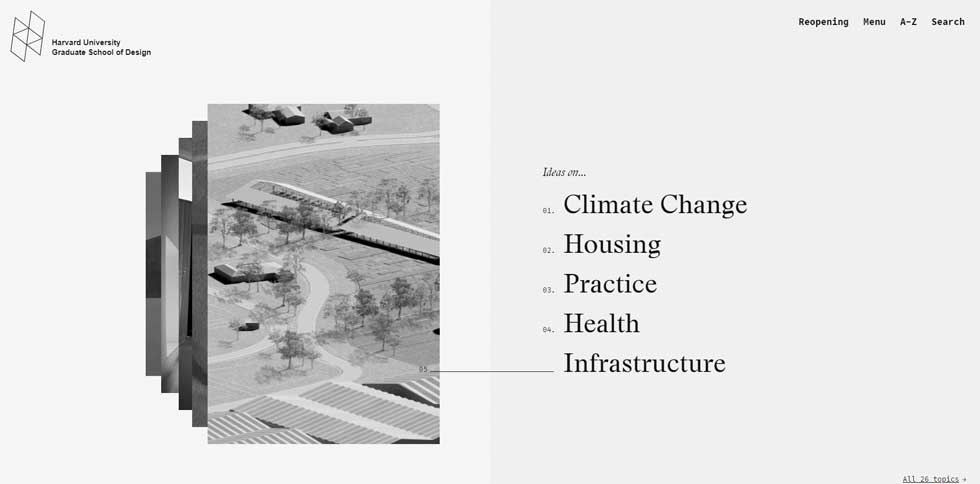
5. „Harvard University Graduate School of Design“
Das neue Design der Harvard GSD ist auffällig, verspielt und aggressiv.
Die stereotype Universitätswebseite neigt dazu, eine ziemlich sterile und veraltete Angelegenheit zu sein. Mit der Neugestaltung der Webseite der Harvard Graduate School of Design in diesem Sommer hat Upstatement jedoch die Messlatte sehr hoch gelegt. “Die GSD ist ein fantastischer Ort, an dem alle möglichen fantastischen Ideen entstehen und wir wollten die Geschichten und Themen innerhalb der Schule wirklich herausbringen und sie auf eine Weise präsentieren, die die Ideen und die Energie der Gemeinschaft zeigt”, sagt Mike Swartz, Partner bei Upstatement.
Das Design von GSD ist auffallend, spielerisch und aggressiv, obwohl es zurücksteht und es dem Inhalt ermöglicht, sich durch zu zeigen, wenn es nötig ist. Durchdachte Animationen sind in den richtigen Momenten miteinander verwoben, ohne überwältigend zu sein. Jeder Hover-Status ruft eine Animation auf, die Benutzern hilft, mit dem Inhalt zu interagieren. Die Verwendung von Bildern ist sinnvoll – keines wird als Hintergrund oder Textur verwendet. Alle haben eine Funktion und die meisten sind mit einem Kommentar versehen.
Zusätzlich zu all den visuellen Komplexitäten hat das Entwicklungsteam hinter der Seite dieses Projekt auf eine andere Ebene gehoben. „Mike Burns, der technische Leiter von Upstatement bei diesem Projekt, hat mit der Schule zusammengearbeitet, um ihre Infrastruktur zu sammeln und zu modernisieren, und alles zu einer API mit WordPress-Unterstützung kombiniert”, sagt Swartz.
Das Upstatement-Team wusste, dass dieses Design ein Erfolg war, als Führung und Fakultät in Harvard das Redesign mit folgenden Worten zusammenfassten: “Es ist komisch, aber ich mag es.”
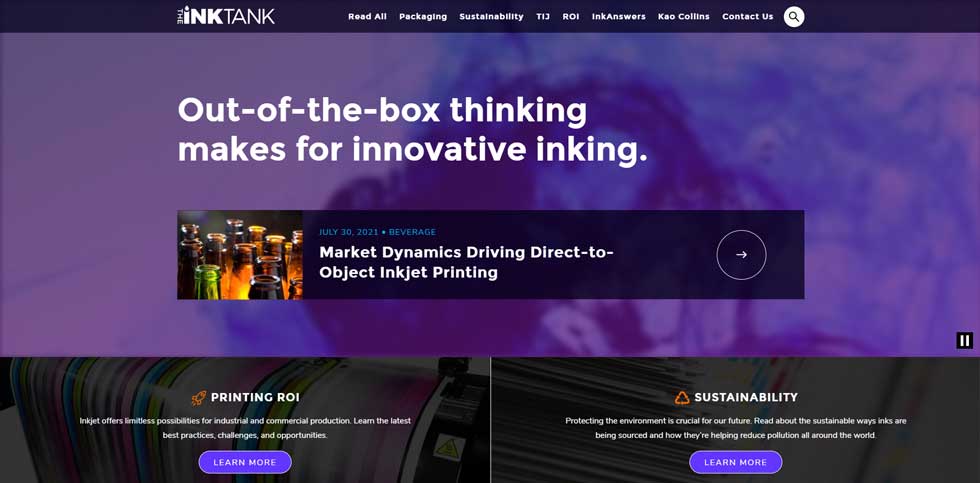
6. „The Ink Tank“
Kao Collins neue Webseite soll Sie über Tinte nachdenken lassen.
Beginnend im Jahr 1989 als Collins Inkjet, ein Ein-Mann-Betrieb, der Tinte für den Kodak Continuous Inkjet-Drucker liefert, ist Kao Collins heute einer der weltweit führenden Anbieter. Und wenn Sie nie wirklich daran gedacht haben, Tinte zu verschwenden, wenn Ihr Drucker leer ist, dann ist die neue Seite von Kao Collins, The Ink Tank, dazu gedacht, Sie zu inspirieren.
Der von DBS Interactive entwickelte The Ink Tank eine auffällige WordPress-Webseite, die alle Register zieht, um Ihnen aktuelle Neuigkeiten aus der Tintenindustrie zu präsentieren und Ihnen einen Einblick in die kreativen Möglichkeiten zu geben, mit denen Unternehmen und Künstler derzeit Tinte verwenden.
Das Highlight ist die Printing History of Printing, ein wunderschöner Parallax-Single-Pager mit Animationen und Effekten, der Sie vom Tontablett bis zum heutigen Hochgeschwindigkeits-Single-Pass-Druck bringt und Ihnen dabei einige der besten Einblicke bietet die zukünftigen Möglichkeiten des Druckens.
Sie möchten Ihre Webseite auch mit WordPress aufbauen?
Sprechen Sie uns gerne an und wir starten gemeinsam ein neues Projekt.

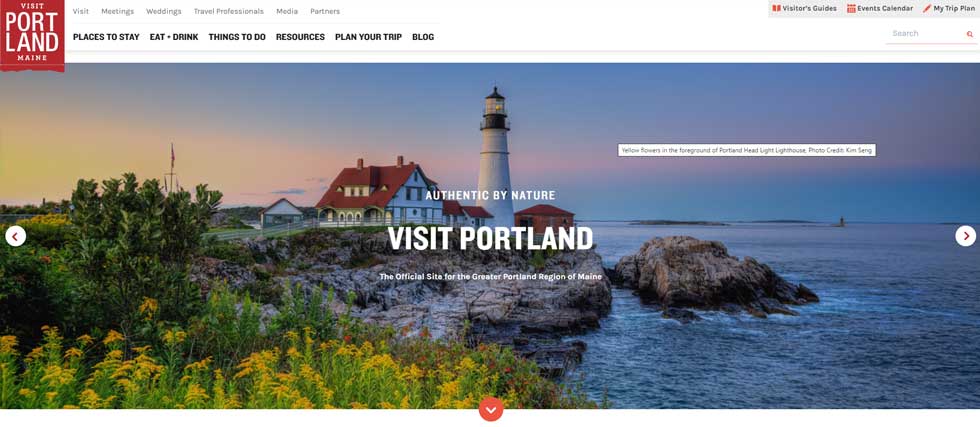
7. „Travel Portland“
Die schön reagierende Travel Portland Webseite basiert auf WordPress.
Travel Portland möchte Menschen dazu inspirieren, Portland in Oregon, USA, zu besuchen und ihnen bei der Planung ihrer Reise mit Tools und Inhalten zu helfen, die die einzigartigen Möglichkeiten in der Stadt hervorheben. Sauberes Design ist auf jeder Seite seiner Webseite mit Bildern von Portland, von Wasserfällen bis hin zu Essen in LKWs zu sehen.
Die Webseite baut auf WordPress auf und verwendet ein angepasstes Responsive Theme basierend auf Zurbs Foundation Framework. Auf der Webseite werden auch APIs von Drittanbietern verwendet, darunter Storify, MapBox, Weather Underground und ChooseCulture.
Das Team nutzte auch die Geolocation-API von MaxMind, um ihnen die Möglichkeit zu geben, Inhalte auf der Homepage basierend auf dem Standort des Besuchers anzupassen. Dadurch können sie unterschiedliche Informationen für Besucher in der Stadt und in den Planungsphasen bereitstellen.
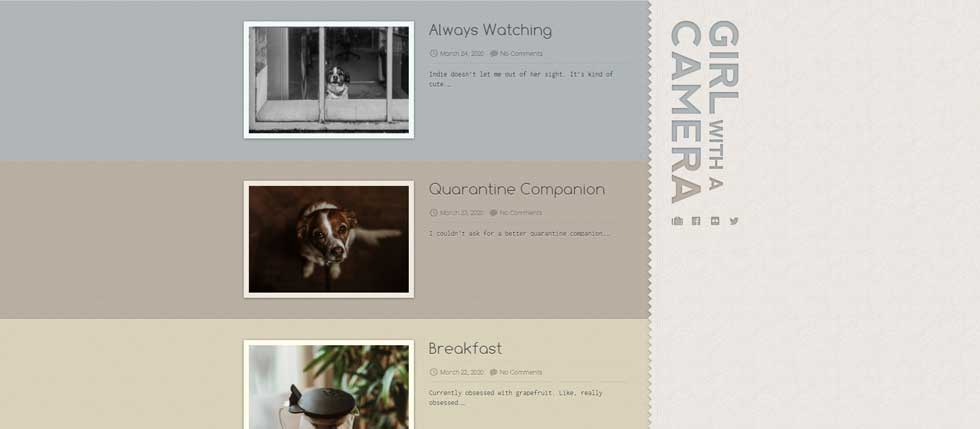
8. „Girl with a camera“
Ashley wusste, dass WordPress sehr anpassbar war und ihr viel Flexibilität geben würde.
Girl With a Camera ist der Foto-Blog von Ashley Baxter, in dem sie Fotos von ihrem Leben und ihrer Auftragsarbeit teilt. Die Webseite wurde von Matt Brett entworfen, der Baxter von Tumblr nach WordPress migrierte.
“Ich habe Tumblr eine ganze Weile benutzt, aber ich hatte genug von der ständigen Ausfallzeit”, erklärte sie. “Ich wusste, dass WordPress sehr anpassbar ist und mir eine Menge Flexibilität geben würde, wie ich meine Fotos darstellen könnte.”
In der Zwischenzeit sagt Brett, dass das Feature, auf das er am meisten stolz ist, die Art und Weise ist, wie das Layout und die Hintergrundfarbe jedes Posts geändert werden können, um dem Inhalt am besten zu entsprechen. “Eines meiner absoluten Lieblings-Dinge über WordPress ist, wie schnell ich von einer HTML-Vorlage zu einem Arbeitsthema wechseln kann.”
9. „Work by Simon“
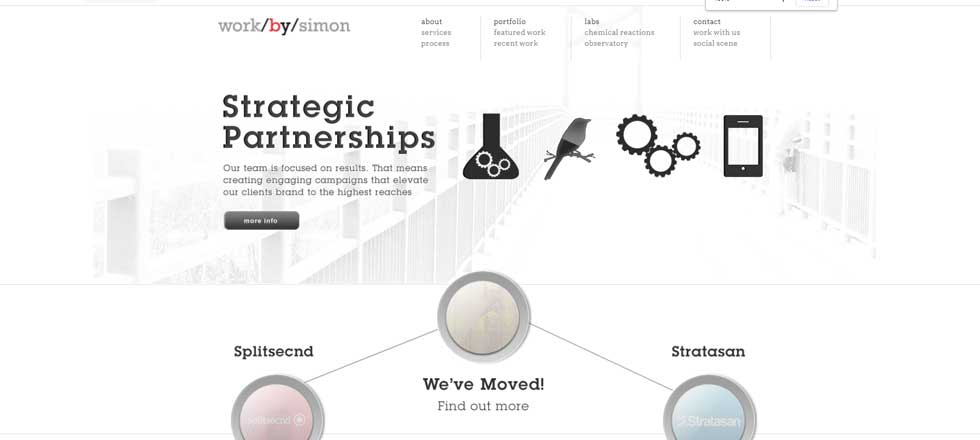
Work by Simon ist die Designstudio Seite von Simon Carr und Elijah Wasserman. Die Webseite dient als ihr Online-Portfolio und Blog.
Das Studio konzentriert sich auf Design und Entwicklung für HTML5, CSS3, mobile Webseiten und WordPress – das ist ihr bevorzugtes CMS in den letzten vier Jahren.
“Wir lieben WordPress, weil es die Möglichkeit bietet, Designs einfach in benutzerdefinierte Vorlagen zu übersetzen”, erklärt Simon. “Ein weiterer Grund, warum es unsere erste Wahl war, ist die Flexibilität für Blogs und Portfolio-Inhalte. Der Portfolio-Bereich lässt sich leicht mit benutzerdefinierten WordPress-Post-Typen steuern. Jedes Thumbnail wird mit dem vorgestellten Bildfeld hochgeladen, und Tags werden auch verwendet, um die angebotenen Dienste anzuzeigen.”
Die Jungs haben die modernen CSS3-Techniken voll ausgenutzt. “Die Erstellung von CSS3-Animationen für die Labs, chemischen Reaktionen und das Observatorium hat meine Grenzen der Animation nur mit CSS erweitert”, scherzt Simon. Aber wie Sie sehen können, haben sich ihre Bemühungen gelohnt.
10. „Iron to Iron“
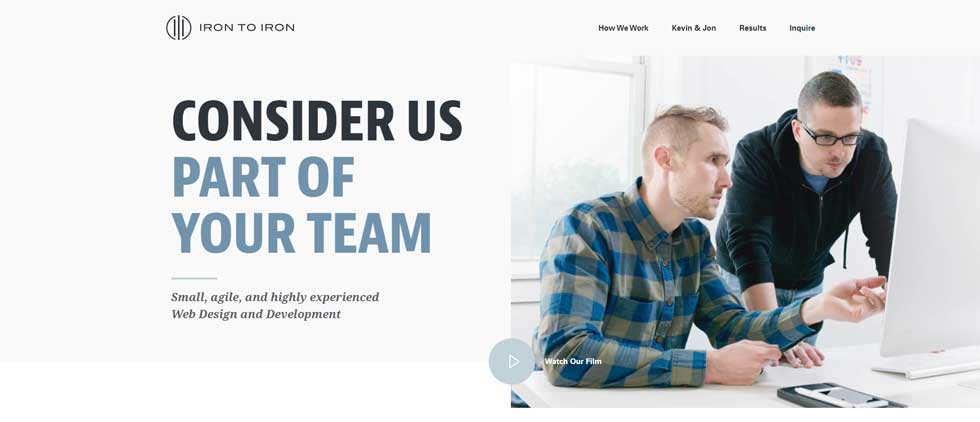
Iron to Iron verwenden das Pods CMS Plugin, um ihnen zusätzliche Funktionalität und Kontrolle über ihren Inhalt zu geben.
Iron to Iron ist ein Zwei-Personen-Unternehmen, das vom Designer Kevin Richardson und dem Entwickler Jonathan Christopher gegründet wurde. Von seiner eigenen Seite sagt Kevin: “Wir mussten unsere Marke sowie unsere Philosophie effektiv zeigen.”
Sie verwenden WordPress für alle ihre Kundenprojekte, fügt er hinzu. “Es erleichtert den Aufbau einer Webseite, einschließlich unserer. Die Automatisierung von Dingen, von der Portfolio-Content-Population bis zur Sammlung von Kontaktformular-Einreichungen, ist einer der vielen Vorteile.”
Außerdem verwenden sie das Pods CMS-Plugin, um ihnen zusätzliche Funktionalität und Kontrolle über ihren Inhalt zu geben. Christopher ist auch ein Mitglied des Entwicklungsteams für das Plugin: “Wir widmen diesem Projekt eine konsistente Zeit, um es besser zu nutzen”, sagt er.
Sie möchten Ihre Webseite auch mit WordPress aufbauen?
Sprechen Sie uns gerne an und wir starten gemeinsam ein neues Projekt.

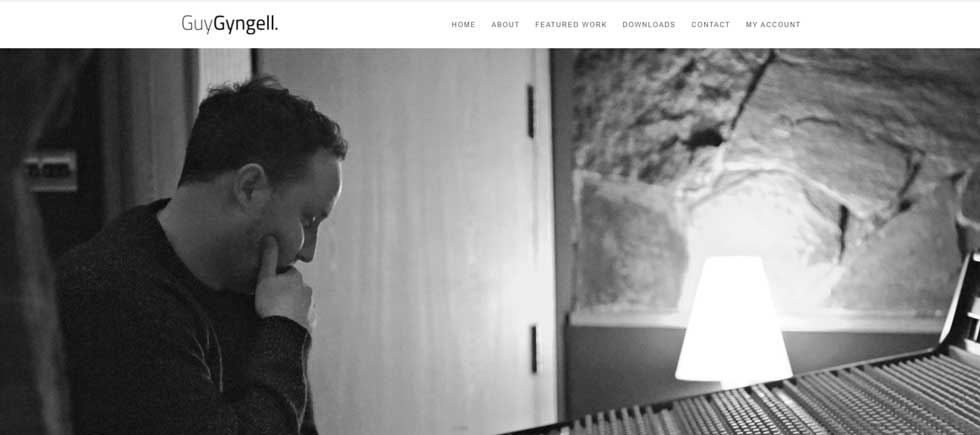
11. „Guy Gungell“

Die Guy Gungell Site wurde von Adam Allaway bei Flint & Tinder entworfen und gebaut.
Adam wählte auch WordPress als CMS, um Guys Webseite zu betreiben.
“Nach etlichen Recherchen und Experimenten mit Joomla, Drupal und WordPress habe ich mich für den eigenen Unternehmensblog „The Tinderbox“ entschieden. Der weitere Einsatz von WordPress als CMS war ein natürlicher Schritt”, erklärt Adam. “Meiner Meinung nach ist WordPress wirklich herausragend, weil meine Kunden es so einfach finden.
Dies bedeutet, dass sie mit sehr wenig Aufwand in meinem Interesse noch am selben Tag die SEO-Metadaten aufblocken und basteln können. Benutzerdefinierte Post-Typen sind eine meiner Lieblingsfunktionen, da sie das Erstellen eines CMS für ein Kunde so viel einfacher.“
12. „Entyce“
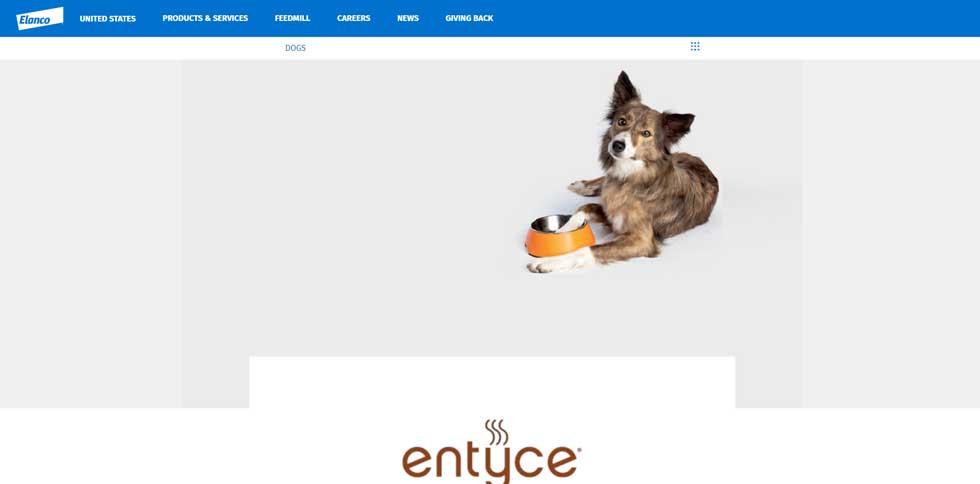
Unabhängige Design- und Digital-Marketing-Agentur Eryce wählte WordPress für seine Webseite.
Die unabhängige Design- und Digital-Marketing-Agentur Ertyce mit Sitz in Chester hat sich selbst auf einer eigenen Portfolio-Seite in Salz gezeigt. Kreativdirektorin Jane Entwistle verrät, dass sie für die Webseite das weltweit beliebteste CMS, WordPress, verwendet haben.
“WordPress ist ein etabliertes System, und wir mögen das Konzept von Open Source – es ist sehr vielseitig und kann leicht modifiziert und angepasst werden”, fügt sie hinzu. “Wie bei jeder Software gibt es ein paar Mängel, aber unserer Meinung nach werden diese von den Profis übertroffen”.
In der Befürwortung von WordPress fügt Entwistle hinzu: “Es ist eine großartige Software zum Arbeiten und es ist kostenlos! Es ist einfach zu bedienen, gut dokumentiert und hat eine großartige Community mit vielen Artikeln, wenn Sie stecken bleiben oder Hilfe brauchen.”
13. „Derren Brown“
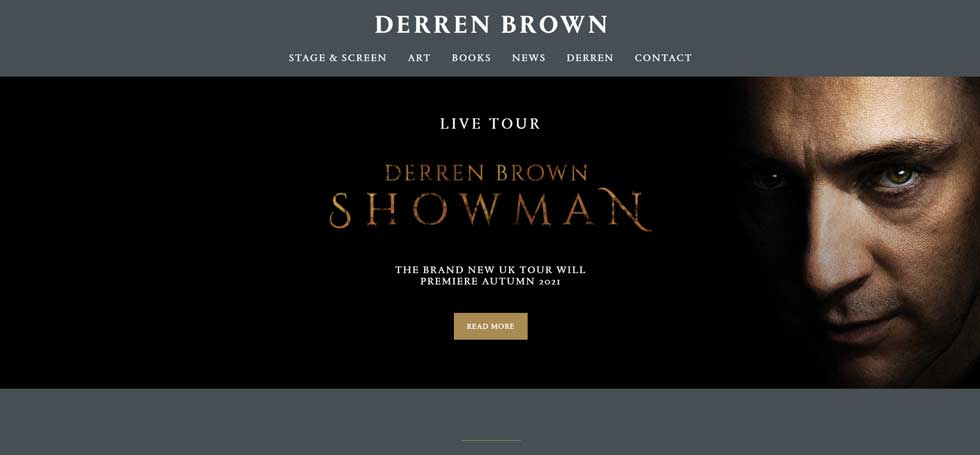
Die Webseite wurde mit Photoshop CS6 und Illustrator CS6 erstellt.
“Derren Brown ist eine Hexe!” Nach einigen Recherchen ist das alles, was wir über Englands Magiker wissen müssen. Aber Millionen von Menschen wollen mehr über diesen führenden Illusionisten, Mentalisten, Hypnotiseur, Maler, Schriftsteller und Skeptiker erfahren, und mit seiner Seite, die oft zwei Millionen Seitenaufrufe pro Monat überschreitet, ist es eindeutig das Web, an das sich die Leute wenden, um mehr Informationen zu finden.
Marc Hagan-Guirey von Pixel Dandy, der Mann hinter dem jüngsten Redesign, sagt: “Das Projekt dauerte etwa sechs Monate. Das Team bestand aus Duncan Godwin, der die Webseite erstellte, Abeo, dem Projektmanager, und mir mit dem Design und Konzept.
Duncan, der Entwickler, erstellte die Webseite mithilfe von WordPress mit einer Prise jQuery-Plugins, vielen E-Mails und Tassen Tee.
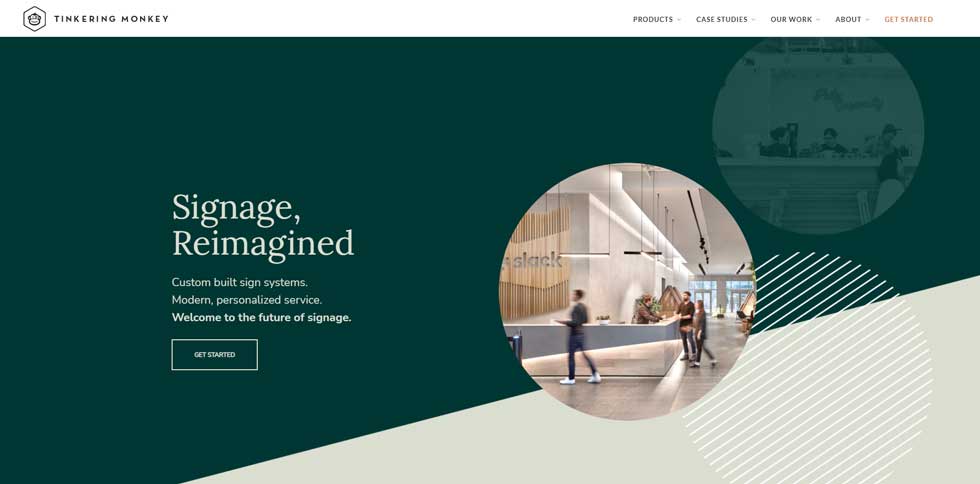
14. „Tinkering Monkey“
Tinkering Monkey ist ein Online-Shop, der einfache Holzwaren für den Alltag verkauft. Alles wird in der Garage gemacht von Mike Cheung, Produktdesigner und Schöpfer, und Paula Chang, die das Geschäft führt und die Webseite entwickelt hat.
“Wir haben zwei CMS verwendet”, erklärt Chang. “Der Laden läuft über ein Open-Source-Einkaufswagensystem namens OpenCart, und die anderen Seiten werden über WordPress verwaltet.”
Es gibt viele E-Commerce-Tools zur Auswahl, aber Chang wollte die Gebühren und Funktionsbeschränkungen anderer Lösungen vermeiden. “Sie verfügte bereits über alle Funktionen, die wir integrieren wollten”, sagt sie, “und ein Back-End, in das wir leicht hineinspringen und Änderungen vornehmen konnten. Dadurch konnten wir die volle Kontrolle behalten und gleichzeitig unsere Kosten auf ein Minimum reduzieren.”
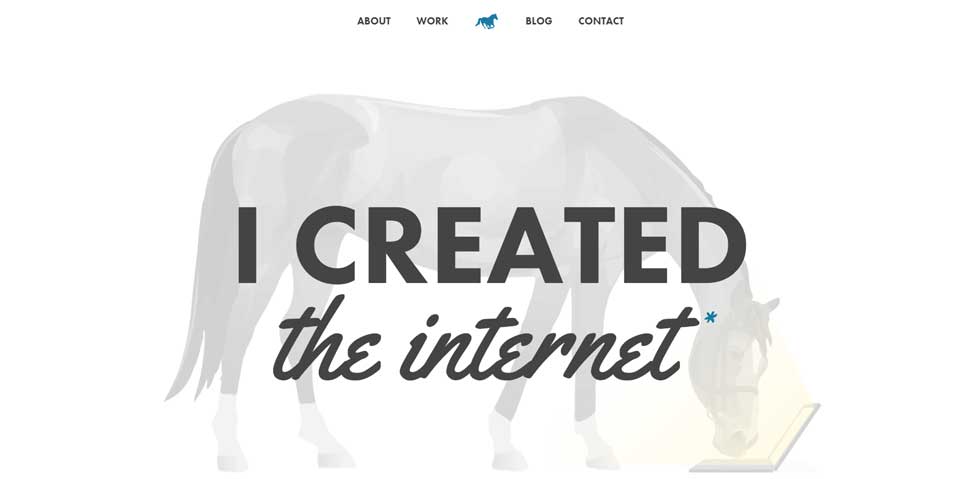
15. „Ghosthorses“
WordPress hat das Redesign von Ghosthorses, der Portfolio-Seite von Stephen Fairbanks, vorangetrieben.
Ghosthorses ist die Portfolio Seite von Stephen Fairbanks. Diese liebevoll gestaltete Webseite, die mit visuellen Leckerbissen gefüllt ist, die sowohl den zufälligen Betrachter als auch den Web-Kenner ansprechen, dient zur Freude und zur Präsentation seiner Werke.
Als Fairbanks entschied, das CMS für sein großes Redesign einzusetzen, wusste er, dass es WordPress sein musste. “Ich benutze WordPress so lange, wie ich Webseiten erstelle, weil ich mag, wie formbar es ist, und die Tatsache, dass es so populär ist, bedeutet, dass es eine wirklich gute Gemeinschaft von Unterstützung gibt.
Er hat auch den Mangel an WP’s eingeschränkten Medienhandhabungsfähigkeiten gespürt, aber er hat eine geeignete Lösung gefunden: “Ich habe das Plugin für mehrere Post-Thumbnails jetzt standardmäßig in meine functions.php-Datei verschoben, damit alle meine Sites scrollbare Galerien hinzufügen können.”
Sie möchten Ihre Webseite auch mit WordPress aufbauen?
Sprechen Sie uns gerne an und wir starten gemeinsam ein neues Projekt.

16. „Design the planet“
Marketingagentur “Design the Planet” sind große Fans von WordPress.
Die Marketingagentur Design the Planet ist eine Gruppe von selbst beschriebenen “Planeteningenieuren”. Mit Sitz in New Orleans behaupten sie, in der Lage zu sein, Ihre Marke von “generischer Mittelmäßigkeit” zu befreien. Mit Blick auf die DtP-Portfolio-Webseite, sind sie definitiv die Leute, die genau das tun. Design the Planet entschied sich für WordPress, das weltweit beliebteste Content Management System (CMS).
“WordPress ist unser Einstiegs-CMS”, erklärt Vice President und COO Perryn Olson. “Wir finden es einfacher für unsere Kunden, mit ihnen zu arbeiten und sie einfacher zu erlernen, ohne eine steile Lernkurve wie Joomla oder Drupal zu haben.”
Olson ist ein großer Fan etablierter CMS, wie sich herausstellt. “Wir haben eine Gegenreaktion gegen proprietäre CMS von potenziellen Kunden gesehen, aufgrund von schlechten Erfahrungen mit früheren Unternehmen”, sagt sie. “Einige Unternehmen fühlen sich gefangen, wenn sie ein proprietäres CMS verwenden – weil sie niemals gehen können und ihre Webseite eine Geisel wird – während WordPress universell und von einem Unternehmen zum anderen tragbar ist.”
Wie Sie merken, ist WordPress weltweit bekannt und wir hauptsächlich für den Bau von Webseiten genutzt. Sie sind interessiert daran, eine eigene WordPress Seite zu haben oder brauchen Hilfe bei der weiteren Entwicklung?
Dann nehmen Sie gerne Kontakt mit uns auf!
Ihr Team von der Seiten-Werk